简介:
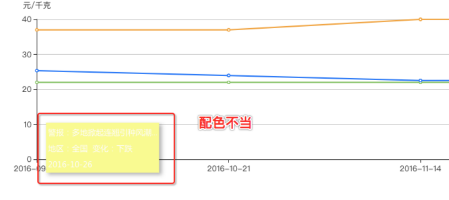
招采智能化系统是我们给哈药开发的智能分析平台,前端实现主要使用vue框架和echarts数据库,我项目的负责UI和UX。当导入真实数据后,一些问题渐渐暴露出来。折线图上的卡片是其中一个问题,当我们使用echart库实现时卡片上的文字和配色不当,导致内容看不清。
目的:
解决部分折线图上graphic颜色值配色问题。
问题追踪:
通过和前端的沟通,发现卡片配色的一些原理:
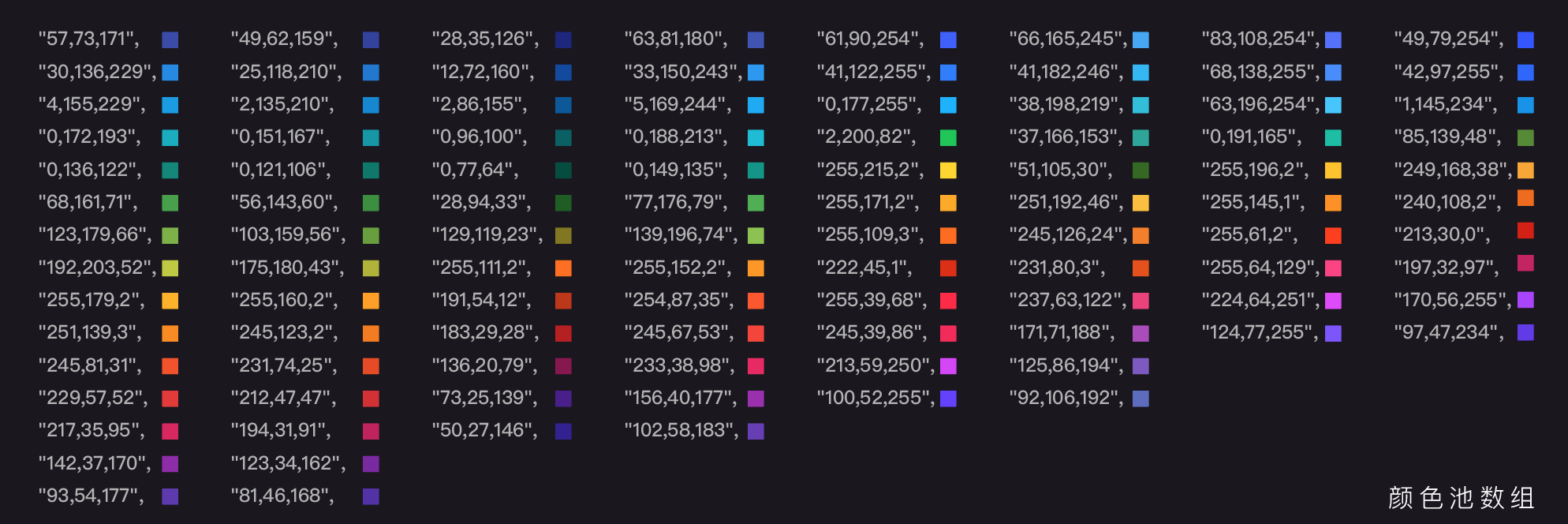
- 1.颜色池数组数量:固定50+,一定范围内rgb
- 2.系统调用:随机抽取颜色池(颜色数组)
- 3.颜色参数:rgb

配色策略说明
经过前几次的调整和测试,新的策略解决问题:
- 1.背景色色和文字的明度相近而导致的文字不清
- 2.背景色随机有一定概率的重复性
- 3.随机配色的不可控问题
- 4.随机配色整体不一致性问题
新配色策略
- 1.构建颜色池,让配色可控
- 2.调整配色数组顺序,解决重复性
- 3.优化graphic卡片设计细节,使其融入整体设计体系